const myNumber: number = 42;
I am a programmer but I hate grammar. Here you will find what I did, doing , will do ... Scattered pieces of knowledge that I have deleted from my mind to the trash bin through out my boring daily coding life. I will also report some of my failures in life so dear to me not success, because I have always learnt much only when I fail.
Thursday, February 16, 2023
What is the use of CONST in React ?
In React and TypeScript, const is a keyword that is used to declare a variable that cannot be reassigned to a new value. Once a variable is declared with const, its value cannot be changed.
Here's an example of using const to declare a variable in TypeScript:
In this example, we are declaring a variable myNumber with the value 42, and specifying that the type of the variable is number. Because const is used to declare the variable, we cannot reassign a new value to myNumber.
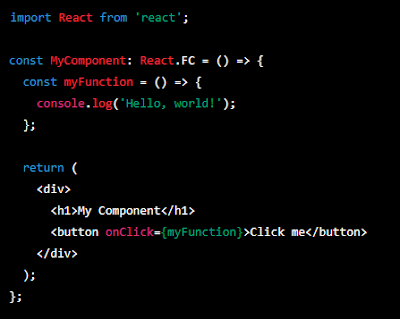
In React, const is often used to declare variables that hold React components or functions. For example:
In this example, we are using const to declare a React function component called MyComponent. Inside the component, we are also declaring a function called myFunction using const. The onClick prop of the button element is then set to this function, so that when the button is clicked, the myFunction function is called and logs a message to the console.
Overall, const is an important part of React and TypeScript syntax, as it allows you to declare variables that are immutable and cannot be changed once they are set. This can help make your code more reliable and easier to reason about.
Subscribe to:
Post Comments (Atom)

No comments:
Post a Comment