In React with TypeScript, child-to-parent communication is typically achieved by passing callbacks from the parent component to its child components as props. The child component can then call the callback to send data or events back to the parent component.
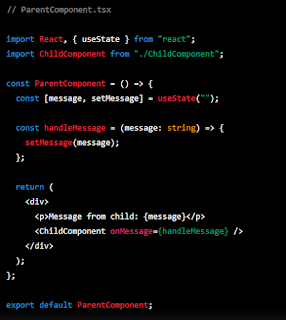
Here's an example of how this might look in code:
In this example, the ChildComponent receives a onMessage callback function as a prop from its parent ParentComponent. When the user submits the form in the ChildComponent, the handleSubmit function is called and it calls the onMessage callback with the current value of the input field.
The ParentComponent handles the onMessage callback by setting the message state to the value passed by the child component. This causes the ParentComponent to re-render with the updated message value, which is then displayed on the screen.
This is a simple example, but it demonstrates the basic concept of passing callbacks from a parent component to its child components in React with TypeScript, and using those callbacks to send data or events back to the parent component.


No comments:
Post a Comment